本文主要涉及UI效果制作——UGUI实现Quest Log公告牌效果。
进入 NGUI 官方网站,有以下效果
• Inventory 背包系统
• Quest Log 公告牌
• Scroll View 选择板
注:以上例子需要使用 Unity web player, 仅支持以下操作系统与浏览器,参见官方下载
• Windows 版 IE11
• Mac OS X 10.7 Safari
注:出现界面需要等待较长时间,让它慢慢加载
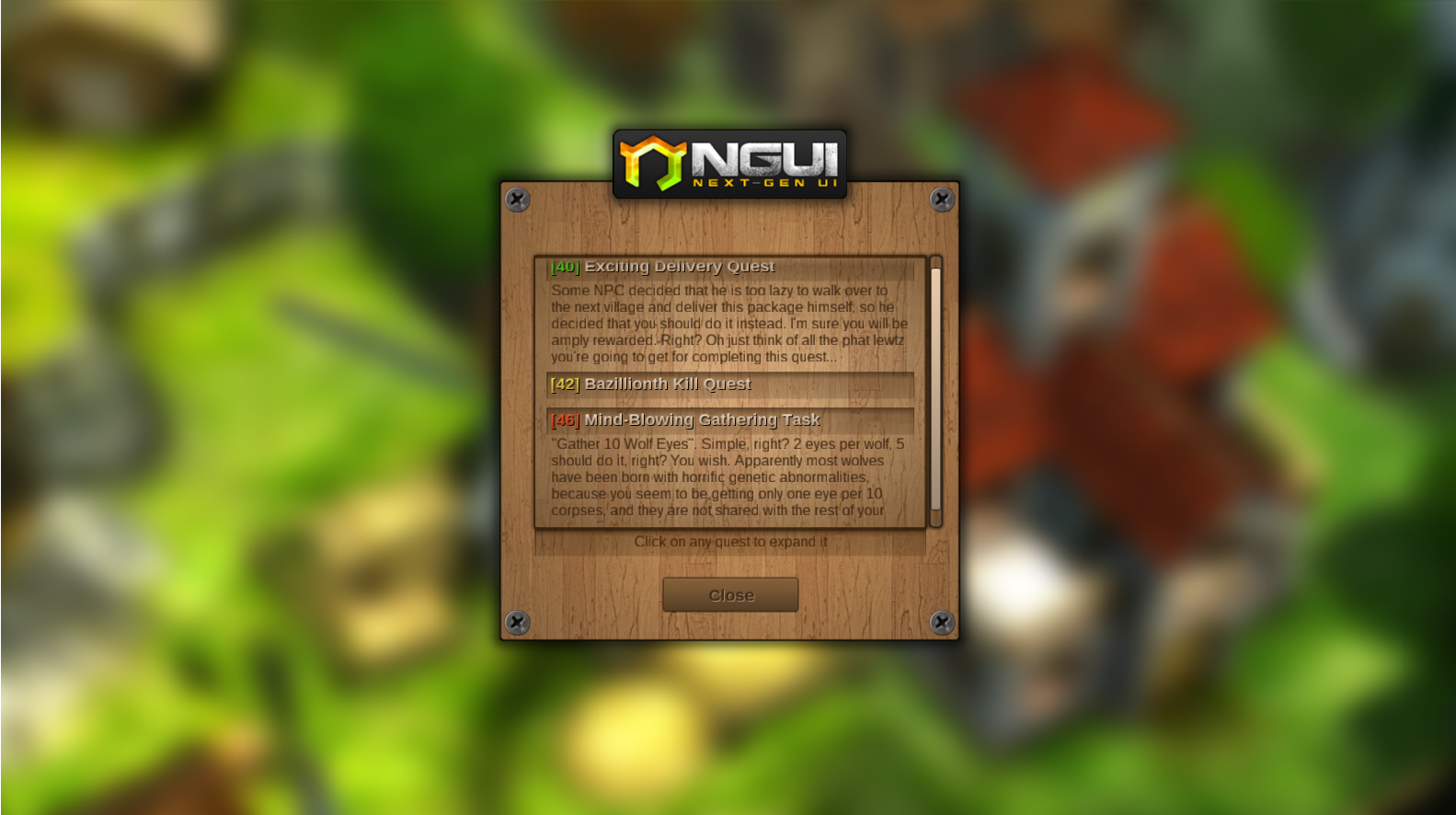
NGUI提供的示例如下图:
而UGUI是由unity官方提供的UI工具套件。
参考它们的区别:https://www.jianshu.com/p/5891e28aa766
场景布置
我们可以通过创建UI-面板创建一个panel(面板),其根目录为canvas(画布)。
然后我们在panel中创建一个文本,作为公告栏的标题;在panel中添加一个ScollView(滚动视图)作为公告栏的主要内容部分;在panel中添加一个button(按钮)作为公告栏“关闭”按钮。略作调整后效果如图(这里我们使用了2D Casual UI资源包):
滚动视图的完善
上面我们的UI界面中,只有滚动视图,里面还没有详细的内容,我们继续为其添加详细的内容。我们先在Viewport的Content中加入组件“Vertical Layout Group”,设置勾选“控制子对象大小-宽度”和“子力拓展-宽度”,其他不勾选。
然后我们在Content下创建三个Button(命名为Button1,Button2,Button3)和三个Text(命名为Text1,Text2,Text3)。在Button的检查器中,我们将导航设置为None。
我们需要为按钮加上脚本,使其被点击时,对应的文本展示/不展示。脚本extend内容如下:
using UnityEngine.UI;
public class extend : MonoBehaviour
{
public Text text; // 控制的Text对象
private int frame = 20; // 动画帧数
void Start()
{
Button btn = this.gameObject.GetComponent<Button>(); // 获取Button对象
btn.onClick.AddListener(TaskOnClick); // 添加点击事件
text.gameObject.SetActive(false); // 初始化时隐藏Text
}
IEnumerator FoldAndUnfold(bool isFold)
{
Vector2 fold = new Vector2(0, 120); // 折叠状态
Vector2 unfold = new Vector2(-90, 0); // 展开状态
Vector2 target = isFold ? fold : unfold;
for (int i = 0; i < frame; i++) // 逐帧执行动画
{
target.x += (isFold ? -90f : 90f) / frame; // 旋转角度逐帧增加或减少
target.y += (isFold ? -120f : 120f) / frame; // Text高度逐帧增加或减少
text.transform.rotation = Quaternion.Euler(target.x, 0, 0); // 设置旋转角度
text.rectTransform.sizeDelta = new Vector2(text.rectTransform.sizeDelta.x, target.y); // 设置Text高度
if (i == 0 || i == frame - 1) // 第一帧和最后一帧控制Text的显示状态
{
if(isFold){
text.gameObject.SetActive(false);
}
else{
text.gameObject.SetActive(true);
}
}
yield return null;
}
}
void TaskOnClick()
{
if (text.gameObject.activeSelf) // 判断Text是否显示
{
StartCoroutine(FoldAndUnfold(true)); // 执行折叠动画
}
else
{
StartCoroutine(FoldAndUnfold(false)); // 执行展开动画
}
}
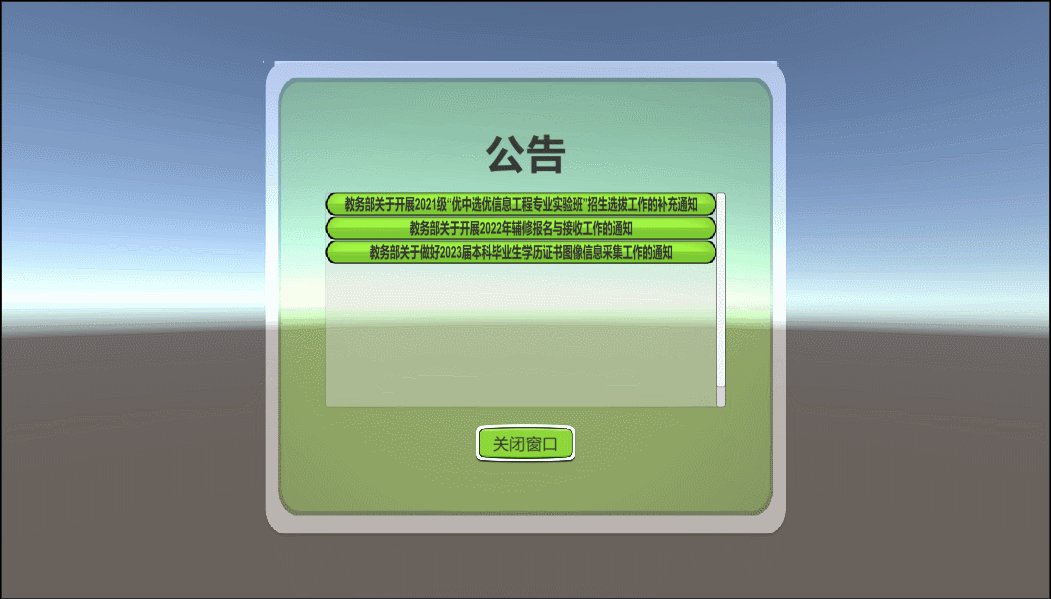
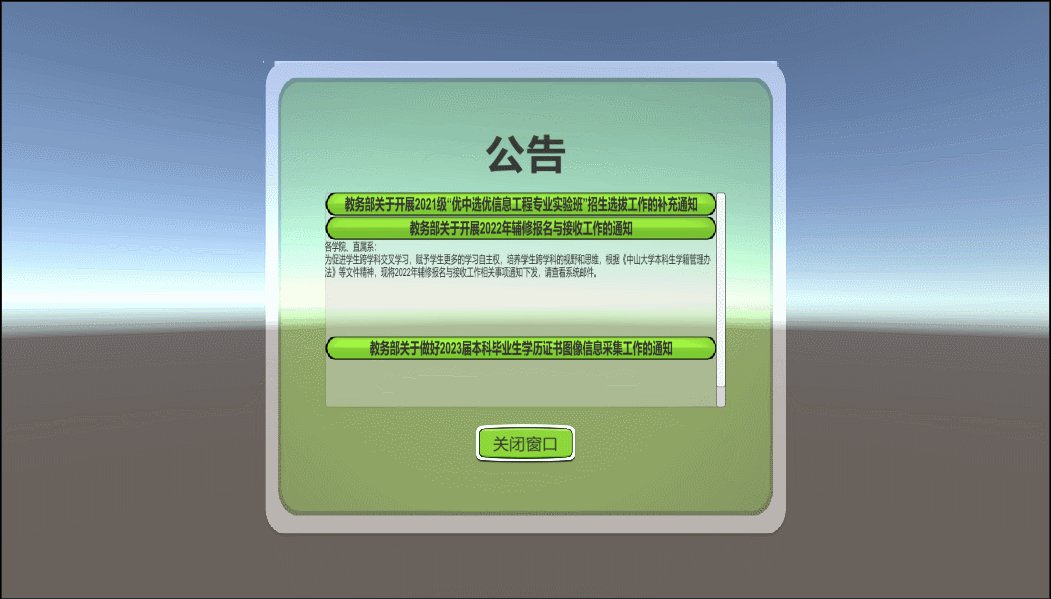
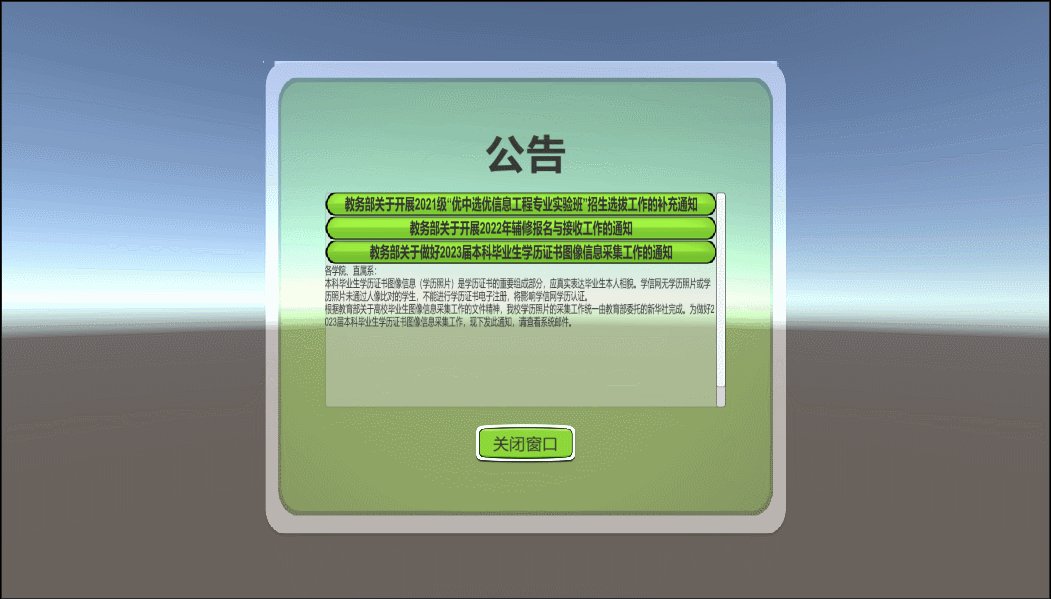
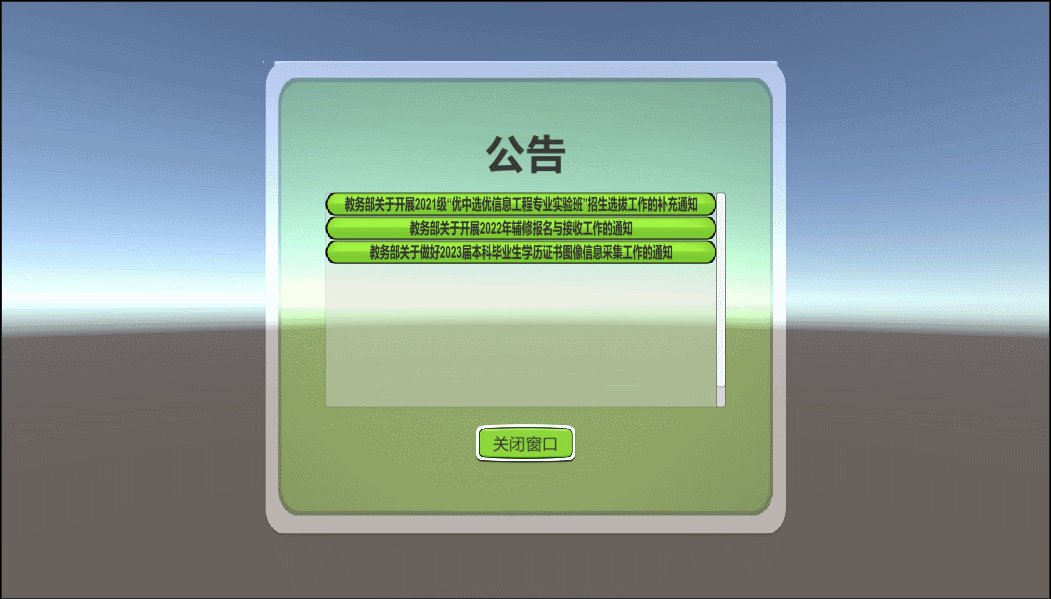
}这样我们就成功实现了与NGUI中例子类似的效果。
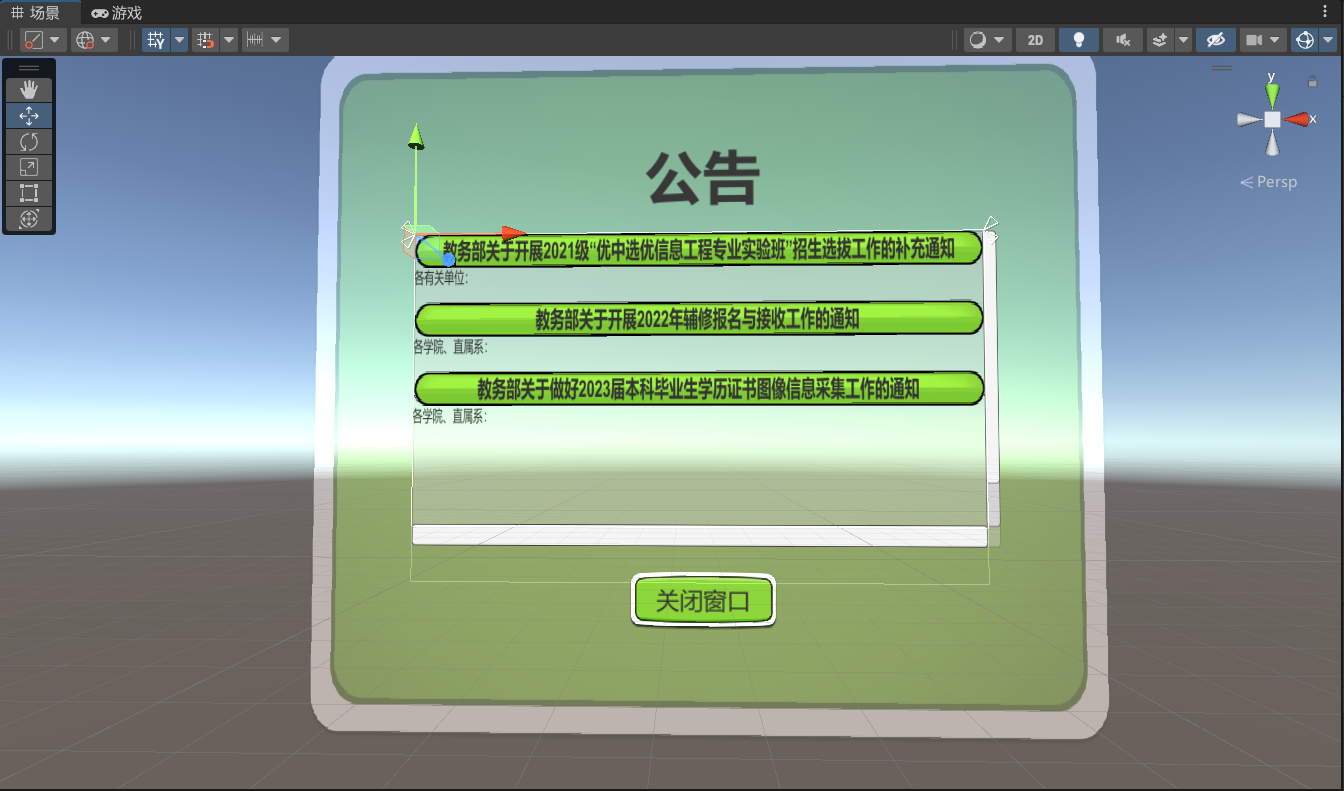
效果展示
本人的“3D游戏编程与设计”系列合集,请访问:
https://www.yizuodi.cn/category/3DGame/


Comments | NOTHING
<根据相关法律法规要求,您的评论将在审核后展示。